Custom Responsive Company Web Development (Deal of the day 2000USD )responsive web design china


Responsive means that a website will work on any device, even those that haven’t launched yet! It will not be constrained to fixed screen resolutions. Each website will no longer be confined to a desktop computer hidden away in the unused home office & it will no longer be scanned through as a quick distraction while at work. Each site will be available to anyone, anywhere on any device.
If Your Links Aren't Mobile-Friendly, They'll Soon Drop Off the Radar!
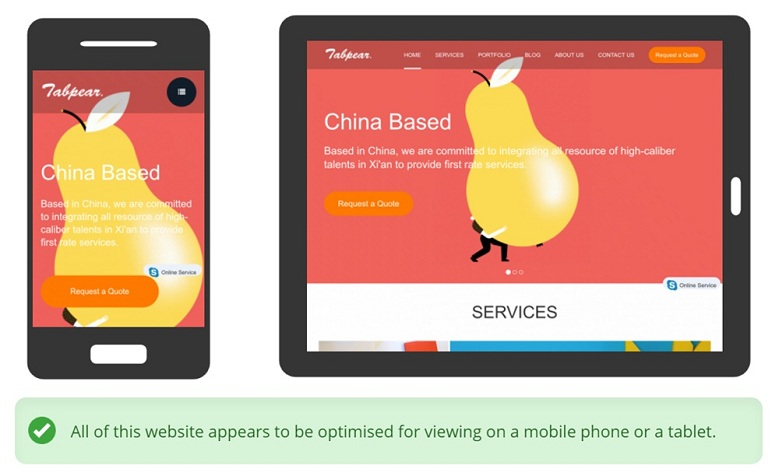
In an era where a large portion of web traffic comes from mobile devices, it's no longer recommend to optimize your links for mobile traffic, it's essential that your website is designed to support traffic from a variety of devices with a multitude of screen sizes.
Previously, mobile-friendly web pages were encouraged and could help your ranking. However, now, if you choose not to make your website responsive, it could actually hurt your ranking.
Mobile-Friendliness As a Ranking Signal – Time is Ticking.
Google announced they’ll be updating their algorithms to expand the use of mobile-friendliness as a ranking signal starting April 21, 2015. See their full blog post, ‘Finding more mobile-friendly search results’ here. Essentially, mobile-friendly websites will be ranked higher in search engine results than websites that aren’t mobile-friendly.
This change simply reflects the needs in today’s evolving web browsing environment. People are conducting searches and accessing websites on a multitude of devices including: desktop computers, smartphones, tablets, gaming consoles, smart TVs, and even wearables, such as watches.
As an article writer and content marketer, it seems like a no-brainer to want your reader to be able to view your content regardless of what device they’re using. Furthermore, it’s important to ensure their user experience is as high-quality as possible. A page that displays poorly and is difficult to read or navigate means the viewer will spend less time on your site. Essentially, if you don’t optimize your website, you’re risking a drop in traffic for two reasons: a poor user experience and a lower ranking signal in search engines.
So, Make Your Links Responsive,Today!

Tabpear.com has been 100% responsive. We’ve ensured our website has been able to display articles regardless of what technology readers are using. For that reason, we’re excited about the new algorithm updates as we’re already serving mobile traffic.
If you haven't already, now is the time to make your links responsive. It will help ensure visitors don’t leave due to a poorly designed website while lending a helping hand to your search engine visibility.
For further information and tips to make your website mobile-friendly, we recommend you check out our blog post titled, "Responsive Web Design-Good Design vs. Bad Design".
In addition, we recommend using Google’s Mobile-Friendly Test to check if your links are sufficient for mobile browsing.
Stay tuned for an upcoming post to learn more about responsive design.
Delivery Standards of Web Development
We gurrantee that website developed for you and delivered to you accord with the standards as follows:
A URL should be as readable as possible. For instance, http://example.com?userId=332&group=MyGroup is less readable than http://example.com/mygroup/me.
Your web page will not send cookies > 100kB. Keep the size of cookies as low as possible to minimize the impact on the loading time. HTTP cookies are used to track a user to costumize the page according to their profile. They are sent as a HTTP header from the web server to the browser. Then, each time the browser accesses to the server, it sends a request containing the cookie received at the first response.
IDs within your HTML code are unique. Using the same ID on several elements can have side effects, especially during JavaScript executions or when applying CSS rules.
Silverlight plugin is not used. Silverlight plugin is considered obsolete in 2015. HTML5 is more powerful and more widely supported. Using Silverlight plugin can lead to compatibility issues and may send negative signals to your users (eg the browser indicating that content was blocked because it could be dangerous).
The words are well separated in this URL. You should prefer the use of dashes in the URL. URL and SEO The words in the URL are among the many factors impacting the SEO: if you search the words web performance in a search engine, one criterion used by Google will be to check if the URL contains the words performance and web. But for Google, underscores are not word separators: If your URL contains web_performance it will not help to highlight the page on the query web performance (web_performance is regarded as a unique word). This behavior is however not common to all search engines. For example, Bing does not differentiate dashes and underscores. Please note that Google does not penalize you for using an underscore in the URL.
You specify a consistent label on your links. A link is more attractive if the text describes what is behind it. You can also take the opportunity to use keywords in these texts, to improve your page's SEO. Describe the link in your <a> tag, rather than indicating the link itself. Example: <a href="http://mylink.com/">My description</a> The content of your <a> tags are different from the link itself. That's a best practice.
This page uses Universal Analytics. Since April 2014, Google provides the new Google Analytics version, called Universal Analytics. This tool allows a better understanding of how visitors interact with your online content. This page uses the Universal Analytics properties. Note that it is perfectly safe to include both ga.js/dc.js (old version) and analytics.js (new version) snippets on the same page.
Prefer the JPEG format. The main problem of PNG format is to not support quality loss. Indeed, a format such as JPEG offers to "downgrade" the quality of the image without being perceived by the user. Doing so, you can reduce the quality of the image of about 25% whithout the user realizes it. An image with an consequent weight will be therefore better compressed by using the JPEG format.
Robots.txt file will be defined. Indicate to web crawlers which URLs should be explored on your website. The robots.txt file Place your robots.txt file in the root of the website. It will be interpreted by the robots in charge of your SEO. It delivers instructions to specify the pages to explore by robots, like Google bot. Note that these directives are indicative only. A lambda robot will not be blocked by the restrictions specified by the file.
We will use CSS sprites. Combining images into CSS sprites reduces the number of files. The browser has to download and accelerates the loading time. CSS sprites explained A CSS sprite is a single file in which several smaller images are grouped and positioned one beside the other. You can display each small image in your page by applying CSS styles, and a single request is necessary to recover all the images. Use this method only for small images, such as icons, so the CSS sprite is not too heavy.
Java+mysql+html5+bootstrap+https
So, Make Your Links Responsive,Today!
Deal of the day
2000USD 4000USD (50%off)
responsive web design china