SEO图片优化技巧

10个必须了解的图像优化技巧
如果您经营在线商店,则图像优化是您要掌握的艺术。从吸引购物者阅读Google图片到减少网站加载时间,图片优化是构建成功的电子商务网站的重要组成部分,因为您的产品摄影是在线商店的基石。
什么是图像优化?
图像优化是在不牺牲质量的前提下,尽可能减小图像的文件大小,以使页面加载时间保持较低水平。这也与图片SEO有关。也就是说,让您的产品图片和装饰图片在Google和其他图片搜索引擎上排名。
您是否曾遇到以下问题?
为什么当我执行Google图片搜索时,我的产品照片永远不会显示?
我是否需要向图像添加alt属性?
JPEG,GIF和PNG有什么区别?
我什么时候应该使用另一个?
今天,您终于有了答案,因为我们正在深入研究这些问题以及更多内容。
以下是优化网络图像的方法:
用简单的语言描述性地命名图像。
仔细优化您的alt属性。
明智地选择图像尺寸和产品角度。
减小图像的文件大小。
选择正确的文件类型。
优化您的缩略图。
使用图片站点地图。
当心装饰性图像。
使用内容分发网络(CDN)时请小心。
测试您的图像。
1.用简明的语言命名图像
轻松浏览数百张产品照片并保持相机分配的默认文件名确实很容易。
当涉及图像SEO时,重要的是使用相关的关键字来帮助您的网页在搜索引擎上排名。创建描述性,关键字丰富的文件名对于图像优化至关重要。搜索引擎不仅会抓取您网页上的文本,还会抓取您的图像文件名。
以这个图像为例。

您可以使用相机分配给图像的通用名称(例如DCMIMAGE10.jpg)。但是,将文件命名为2012-Ford-Mustang-LX-Red.jpg会更好。
考虑一下您的客户如何在您的网站上搜索产品。搜索时使用什么命名模式?在上面的示例中,购车者可能会搜索以下字词:
2012红色福特野马LX
福特野马LX红色2012
红色福特野马LX 2012
查看您的网站分析,以了解客户遵循的关键字模式。确定他们使用的最常见的命名模式,然后将该公式应用于图像文件的命名过程。
如果您不想以数据为驱动力,那么在命名图片时一定要使用相关的,有用的关键字(例如,尝试说明性)。
请参阅Moz的问答,以了解战略上在您的站点上命名图像文件的重要性。它肯定可以改善页面上的SEO,但也可以帮助您的页面和图像在搜索引擎结果页面(SERP)上排名更高。
2.仔细优化您的alt属性
当浏览器无法正确呈现图像时,Alt属性是图像的文本替代。它们还用于访问网络。即使在渲染图像时,如果将鼠标悬停在图像上,也会看到alt属性文本(取决于浏览器设置)。
alt属性还将SEO值添加到您的网站。在网站上的图像上添加包含相关关键字的适当alt属性,可以帮助您在搜索引擎中排名更高。事实上,使用alt属性可能是使电子商务产品显示在Google图片和网络搜索中的最佳方法。
图像优化的第一要务是为网站上的每个产品图像填写每个alt属性。
以下是alt属性的一些简单规则:
用简单的语言描述图像,就像为图像文件名一样。
如果您出售具有型号或序列号的产品,请在alt属性中使用它们。
不要用关键字填充您的alt属性(例如alt =“ ford野马肌肉车立即购买便宜的最佳价格出售”)。
不要将alt属性用于装饰图片。搜索引擎可能会因过度优化而对您不利。
最后,始终不时进行健全性检查。查看网页的来源,并检查您的alt属性是否正确填写。当您以企业家精神的速度前进时,您会怀念什么,这会让您感到惊讶。
3.明智地选择图像尺寸和产品角度
通常的做法是显示产品的多个角度。回到福特野马的例子,您不想只展示汽车的一张照片,特别是如果您想出售它。拍摄以下照片符合您的最大利益:
内饰。
后部,特别是空气扰流板。
轮辋。
引擎...毕竟是野马。
利用这些额外照片的最佳方法是填写alt属性。而您要做的就是通过为每个产品镜头创建唯一的alt属性。
2012-Ford-Mustang-LX-Red-Leather-Interior-Trim.jpg->使用以下属性:alt =“ 2012 Ford Mustang LX Red Leather Interior Trim”
2012-Ford-Mustang-LX-Red-Rear-View-Air-Spoiler.jpg->使用以下属性:alt =“ 2012 Ford Mustang LX Red Rear View Air Spoiler”
此处的关键是向基本alt属性添加说明,以便潜在的搜索者登陆您的网站。如果您做了额外的工作,Google会用搜索者奖励您。
请注意提供更大的图像
现在,您可能想为访问者提供更大的视图,这可以带来很棒的用户体验,但是要小心。
无论您做什么,都不要在网页上放置最大的图像,而只是通过源代码缩小尺寸。由于与图像相关的文件较大,因此将增加页面加载时间。
取而代之的是,使其较小的图像,并提供在弹出窗口或单独的网页中查看较大的图像的选项。提示:了解如何使用jQuery图像缩放使产品图像在主题中可缩放。

4.减小图像的文件大小
考虑一下:
几乎有50%的消费者甚至不用等待3秒钟即可加载电子商务网站。
并且在全球范围内,平均页面加载时间实际上正在增加。
亚马逊发现,如果他们的页面放慢速度仅一秒钟,他们每年将损失16亿美元。
Google使用网页加载时间作为其算法中的排名因素。
那么,如果您的图像在屏幕上缓慢“下沉”并需要15秒钟以上的时间加载?好吧,您可以和潜在的客户说再见!
所以,你可以做什么?
当客户到达您的站点时,加载所有文件可能需要一段时间,具体取决于文件的大小。文件大小越大,网页加载所需的时间越长。
如果您可以减小网页上图像文件的大小并提高页面加载速度,那么访问您网站的人数就会减少。
减少图像文件大小的一种方法是使用Adobe Photoshop中的“保存为Web”命令。使用此命令时,您希望将图像调整到尽可能小的文件大小,同时注意图像质量。
质量:在右上角(即70)找到它。
档案格式:在右上角(例如JPEG)中找到。
优化:在右上角找到该复选框(即已优化)。
颜色:在右上角找到该复选框(即转换为sRBG)。
缩小和锐化:在右下角找到该位置(即W:和H :)。
预期的文件大小:在左下角找到该文件(即136.7K)。
如何在没有Photoshop的情况下优化图像
如果您没有Adobe Photoshop,则有许多在线工具可用于图像编辑。 Adobe甚至有适用于智能手机和平板电脑的免费图像编辑应用程序Photoshop Express。该工具不具备Adobe Photoshop桌面版的所有功能,但它涵盖了图像编辑的所有基础知识,并且无需花费多大的精力。
其他令人印象深刻的在线图像编辑工具包括:
PicMonkey被专家描述为“惊人的出色照片编辑工具”。
PIXLR超级用户友好,并且为您的智能手机提供100%免费的应用程序,因此您可以随时随地进行编辑。
Canva是另一个相当高级的在线图像编辑器。
最后,总有GIMP。 GIMP是一个开源的免费图像编辑软件应用程序,可以在Windows,Mac或Linux上运行。它可以完成Photoshop可以做的所有事情,但往往有点笨拙。但是对于免费的图像编辑应用程序,您无法击败它。
图像文件应该有多大?
对于电子商务图像,一个好的经验法则是尝试将图像文件的大小保持在70 kb以下。有时可能会很困难,尤其是对于较大的图像。
5.选择正确的文件类型
有三种常见的文件类型用于将图像发布到Web:JPEG,GIF和PNG。
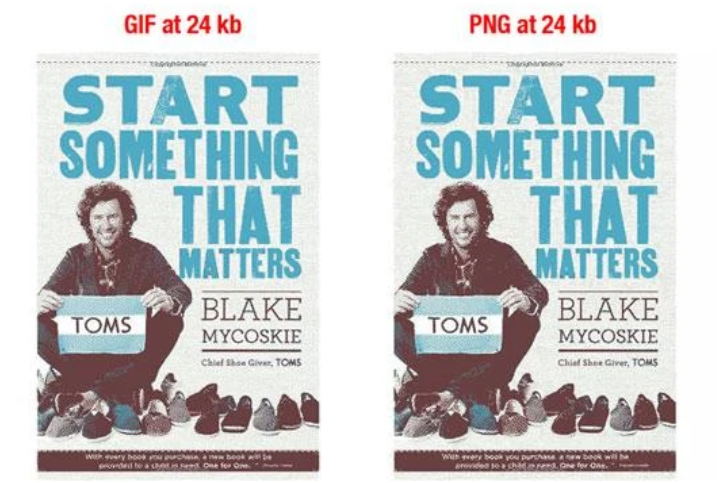
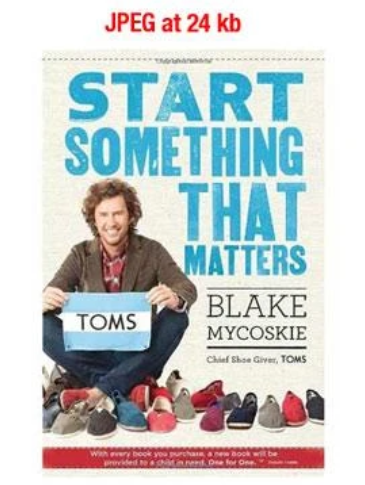
让我们看一下三种文件类型以及它们如何影响相同的图像:
JPEG(或.jpg)图像有些旧文件类型。 JPEG已成为Internet的事实上的标准图像。 JPEG图像可以被大量压缩,从而可以生成具有小文件尺寸的高质量图像。在上图中,JPEG格式可以在较小的文件大小下获得不错的质量。
GIF(.gif)图像的质量低于JPEG图像,并且用于更简单的图像,例如图标和装饰性图像。如您所知,GIF也支持动画。
关于图像优化,GIF非常适合网页上的普通,简单图像(仅包含几种颜色)。但是对于复杂的图像和照片,GIF并不总是那么吸引人。对于大图像尤其如此。
我们可以在上面的MacBook图像中使用GIF,因为照片足够小,可以正常使用GIF。
作为GIF的替代品,PNG图像正变得越来越流行。 PNG比GIF支持更多的颜色,并且随着时间的推移它们不会像JPEG一样随着重新保存而降级。即使开始更频繁地使用PNG文件类型,但文件大小仍可能比JPEG图像大得多。
请注意,PNG-24图像的文件大小是PNG-8的三倍以上。这就是为什么您需要非常小心PNG的原因。
这是一个极端的示例,其中所有三种文件类型的图像文件大小均保持为24 kb:


如您所见,JPEG在这里无疑是赢家。为了保持相同的低文件大小,GIF和PNG必须降低质量。
选择文件类型时,请记住以下提示:
在电子商务的大多数情况下,JPEG是您最好的选择。它们以最小的文件大小提供最佳的质量。
切勿将GIF用于大型产品图片。文件大小将非常大,没有减小它的好方法。仅将GIF用于缩略图和装饰性图像。
PNG可以很好地替代JPEG和GIFS。如果您只能获取PNG格式的产品照片,请尝试在PNG-24上使用PNG-8。由于PNG的文件非常小,因此它们作为简单的装饰图像非常出色。
大多数图像编辑软件可以将图像保存为上述任何文件格式。
6.优化您的缩略图
许多电子商务网站都将使用缩略图,尤其是在类别页面上。他们迅速展示产品,而又不占用太多地方。
缩略图很棒,但要小心;他们可以成为沉默的杀手。受害者?您的页面加载速度。在购物过程中的关键时刻通常会显示缩略图。如果它们阻止您的类别页面快速加载,则可能会失去潜在客户。
所以,你可以做什么?
使您的缩略图文件的大小尽可能小。可能值得在此降低质量以降低文件大小。请记住,缩略图的累积影响将对页面加载时间产生巨大影响。
更改您的alt属性文本,以不重复用于同一图像较大版本的文本。事实上,让您的替代文字有很大的不同。您最后想要的是索引缩略图,而不是较大的图像。可以提出一个案例,以完全省略替代文本。
7.使用图片站点地图
如果您的网站使用Javascript画廊,图片弹出窗口或其他“浮华”的方式来改善整体购物体验,则图片站点地图将有助于使您的图片受到Google的关注。
Web搜寻器无法搜寻网页源代码中未特别标注的图像。因此,为了让抓取工具知道未识别的图像,您必须在图像站点地图中列出其位置。
您可以在robots.txt文件中插入以下行,以显示站点地图的路径:
站点地图:http://example.com/sitemap_location.xml
或者,您可以使用Search Console将站点地图提交给Google。
Google有许多图像发布准则,可以帮助您的网站在SERP上排名更高。此外,您可以使用Google Sitemaps向Google提供有关您网站上图像的更多信息,这可以帮助Google查找比您自己更多的图像。
使用站点地图并不能保证您的图片会被Google编入索引,但这无疑是迈向图片SEO的积极一步。 Google网站管理员工具提供了许多有关正确格式化站点地图的建议。
重要的是为所有图像添加特定的标签。您还可以创建一个单独的站点地图以仅列出图像。重要的是,在使用特定标记的同时,将所有必要的信息添加到您拥有或将要创建的任何站点地图中。在创建包含图片信息的站点地图时,请遵循Google建议的这些准则。
8.当心装饰性图像
网站上经常有各种各样的装饰性图像,例如背景图像,按钮和边框。任何与产品无关的东西都可以视为装饰性图像。
尽管装饰性图像可以为网页增加很多美感,但它们可能导致合并的文件较大且加载时间缓慢。因此,您可能需要考虑仔细查看您的装饰图片,以免影响您的网站将访问者转化为客户的能力。
您要检查站点上所有装饰性图像的文件大小,并使用最小化文件大小的模板。
以下是减少装饰性图像文件大小的一些技巧:
对于组成边框或简单图案的图像,请将其设置为PNG-8或GIF。您可以创建大小仅为几百个字节的美观图像。
如果可能,请使用CSS创建彩色区域,而不要使用图像。尽可能使用CSS样式替换任何装饰图像。
仔细查看大的墙纸风格背景图像。这些文件可能很大。在不影响图像质量的情况下尽可能缩小它们。
您可以用来减少背景图像尺寸的一种技巧是切掉背景图像的中间部分,并使其成为纯色甚至透明。这样可以大大减小文件大小。

9.使用内容分发网络(CDN)时要小心
由于我们是托管解决方案,因此Shopify商家不必为此担心,但是其他人应该密切注意。内容交付网络(CDN)是托管映像和其他媒体文件的理想之地。它们可以提高页面加载速度并帮助解决带宽问题。
一个缺点是涉及反向链接。如您所知,反向链接对于SEO至关重要,拥有的反向链接越多,您的网站在搜索引擎中的表现就越好。
通过将图像放置在CDN上,最有可能从您的域中删除该图像并将其放置在CDN的域中。因此,当有人链接到您的图像时,他们实际上是在链接到CDN域。
因此,最佳做法是:
仅仅因为有些东西“时髦”并不意味着您应该像绵羊一样跟随它。首先确定这是否真的是您业务的最佳举措。
如果您的网站每个月的业务量很大,那么CDN很可能是个好主意,因为它可以帮助解决带宽问题。
如果您的网站现在每天只有数千名访问者,那么您当前的托管情况很可能可以处理负载。
可以通过多种方法来解决与CDN相关的图像SEO问题,但请务必先获得专业帮助,以帮助您制定策略。
10.测试图像
优化图像的全部目的是帮助提高利润。我们已经讨论过要减小文件大小并让搜索引擎为您的图像建立索引,但是如何测试图像以查看可以转化为更多客户的图像呢?
测试每页产品图像的数量:由于加载时间是某些非托管电子商务网站的问题,因此您可能会发现减少页面上的图像数量会增加点击率和销售量。每页提供大量图像也可能会改善用户体验并带来更多销售。找出这一点的唯一方法是对其进行测试。
测试客户偏爱的角度:通过提供客户希望看到的视图,您可能会看到客户忠诚度的提高。解决此问题的一种好方法是调查客户,以了解他们在查看产品图片时最喜欢的产品。通常,与客户进行调查和交谈是一个很好的习惯。不过,请通过测试进行验证。
测试类别页面上应该有多少个产品清单:10、20、100个产品?测试您在类别页面上列出的产品数量,以了解最适合您的客户的产品。
使美丽的照片保持功能
现在,有关您的电子商务图片的问题不会使您费时费力。您知道一些图片SEO策略,可以将您的商品照片添加到Google图片搜索结果中。您知道如何充分利用alt属性。您知道文件类型和何时选择每个选项之间的区别。
所有评论仅代表网友意见
